Develop a plug-in using CodeSandbox
Wei Su Published Jul 5, 2024 #Plug-in SDK#
Overview
This article mainly documents how to create a plug-in in CodeSandbox and how to load the plug-in using Editor Cloud. Additionally, it introduces how to deploy the plug-in through Vercel.
Introduction
- CodeSandbox: An online code editor, mainly focused on creating Web application projects.
- plug-in & Plug-in SDK: The plug-in is to extend Editor Cloud applications and interact with content in PDF documents.
- Foxit Editor Cloud: A powerful online editing tool that can be used for reading and editing PDFs.

Editor Cloud provides a variety of plug-ins, making it convenient for developers to develop more powerful features based on Editor Cloud.
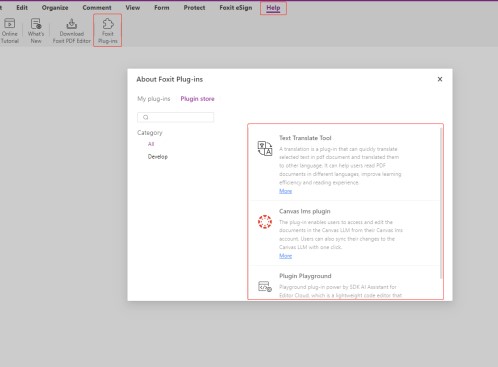
The list of supported plug-ins can be found in Help -> Foxit plug-ins.
Currently supported:
- Text Translate Tool
- Canvas LMS plug-in
- plug-in Playground

How to test with Playground
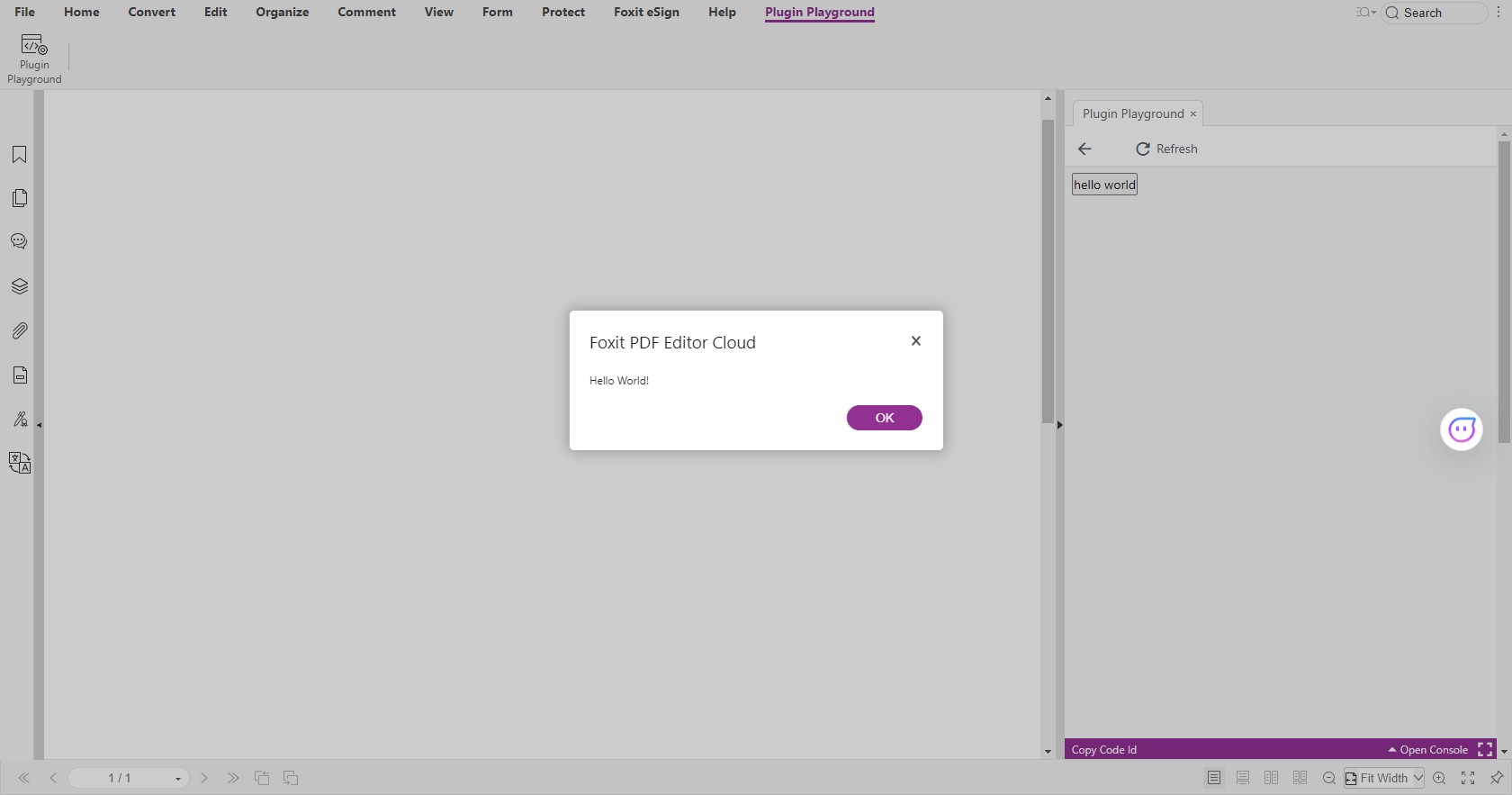
After opening the Editor Cloud interface, users can load the Playground plug-in for functional testing. In the Playground, users can pop up a dialog box for operation.
For example:
window.helloWorld = async () => { let test = { text: 'Hello World!' }; const ret = await Foxit.ReaderApp.alert(test.text);}
After running this code, a dialog box can be popped up in the Editor Cloud.

By using the Playground plug-in, users can quickly experience the functionality of plug-ins. However, this is limited to basic functional testing and cannot meet more advanced plug-in development needs.
For more detailed information on the Playground plug-in, please refer to section:How to use playground developing plug-in
How to develop a complete plug-in
We provide two methods to create projects with complete plug-in functionality:
- Using CLI: Create a complete project using the CLI scaffolding tool.
- Using CodeSandbox: Create a project using the external CodeSandbox platform.
Compared to using CLI to start a project locally, CodeSandbox has the following advantages:
- Save user development resources: No need to install related Web environments locally.
- Online code editing: Since the project is deployed on a remote server, users can directly edit code online and achieve real-time preview functionality.
- Convenient integration: Comes with HTTPS and domain name services, allowing for quick integration into Editor Cloud.
On GitHub.com, we provide users with a series of preset plug-in templates to help them quickly build their projects based on these templates.
Here are some examples of available templates
- Starter: This is a basic scaffolding template suitable for various types of projects.
- HelloWorld for Vue: This is a beginner-level template designed specifically for the Vue framework, helping users quickly start developing Vue projects.
Development Steps
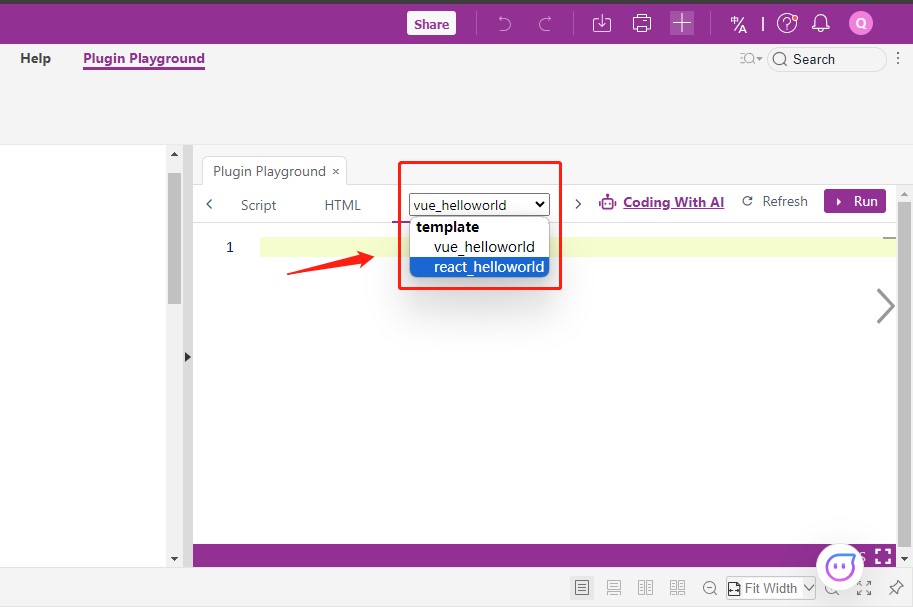
1. Choose a template
Users can easily select and use the templates we provide through CodeSandbox.
Simply open the template link in CodeSandbox to jump to the corresponding CodeSandbox panel.

For example: To use the plug-in HelloWorld project as an example, users can open the template in CodeSandbox by following these steps:
- access the link through the selected template.
- CodeSandbox will automatically recognize the project configuration and start installing the related dependencies.
- Once the installation is complete, users can preview and start the service.
In this way, users can quickly select and use the various templates we provide, making it easy to start their project development.
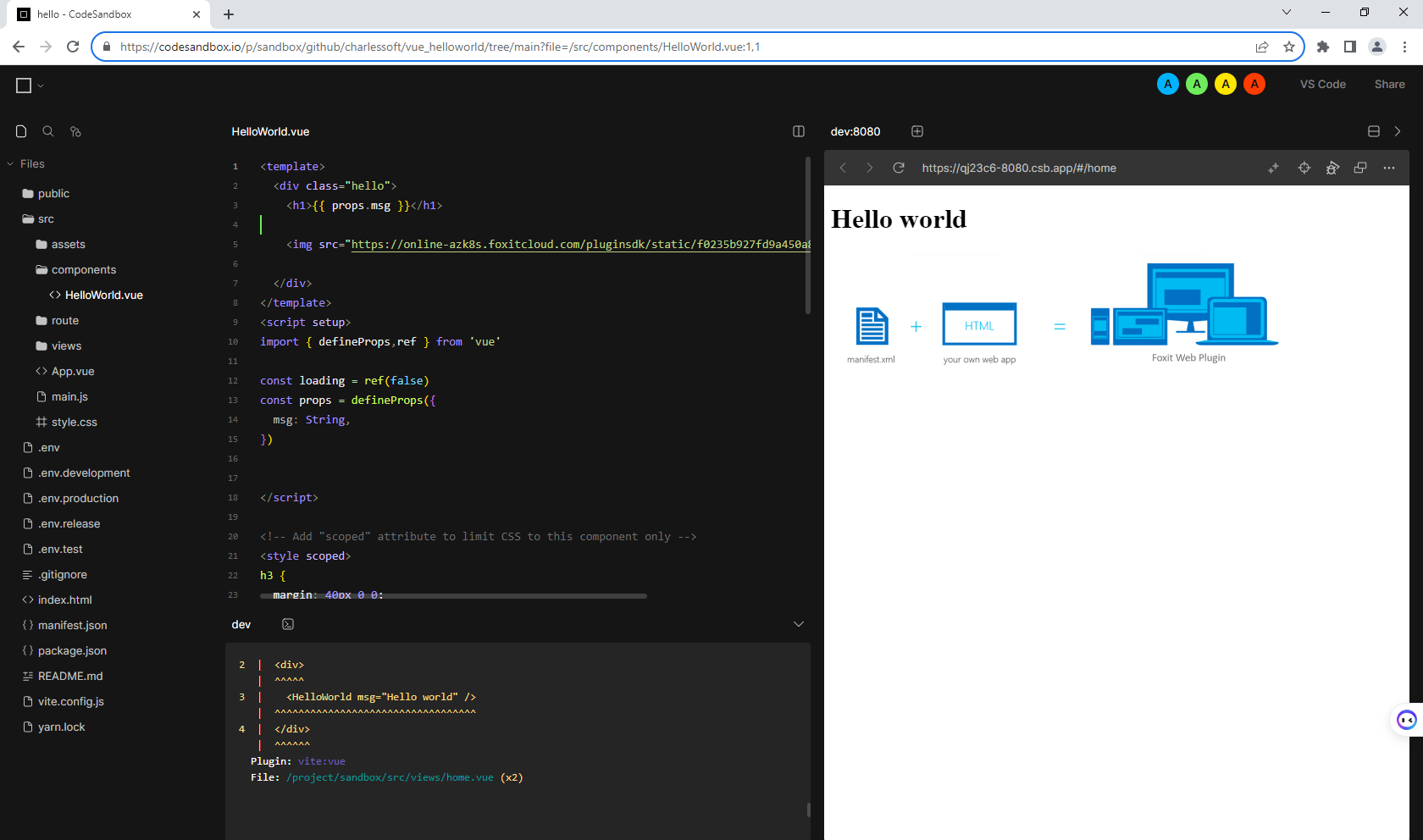
In the CodeSandbox preview interface, users can see the following main parts:
- Code directory structure: This section displays the file and folder structure of the project, making it easy for users to quickly browse and locate the required files.
- Code editing area: This is where users write and modify code. CodeSandbox provides a feature-rich and easy-to-use code editor that supports syntax highlighting, code completion, and other features to help users write code efficiently.
- Service Web preview area: This section displays a real-time preview of the user's project. When users modify and save the code, the preview area will automatically update, allowing users to see the effects of their changes in real time.
Users can easily develop and debug projects without setting up complex development environments locally.

2. Configure the manifest
Editor Cloud loads plug-ins through the manifest.json file, so you need to edit this file and update the plug-in's url in the manifest.json.
Prerequisites:
Modifying public projects on Codesandbox requires linking an account.
Users can log in using their GitHub, Google, or Apple accounts. After logging in, users can save the modified code. To register an account, follow the prompts from Codesandbox.
Configuration steps:
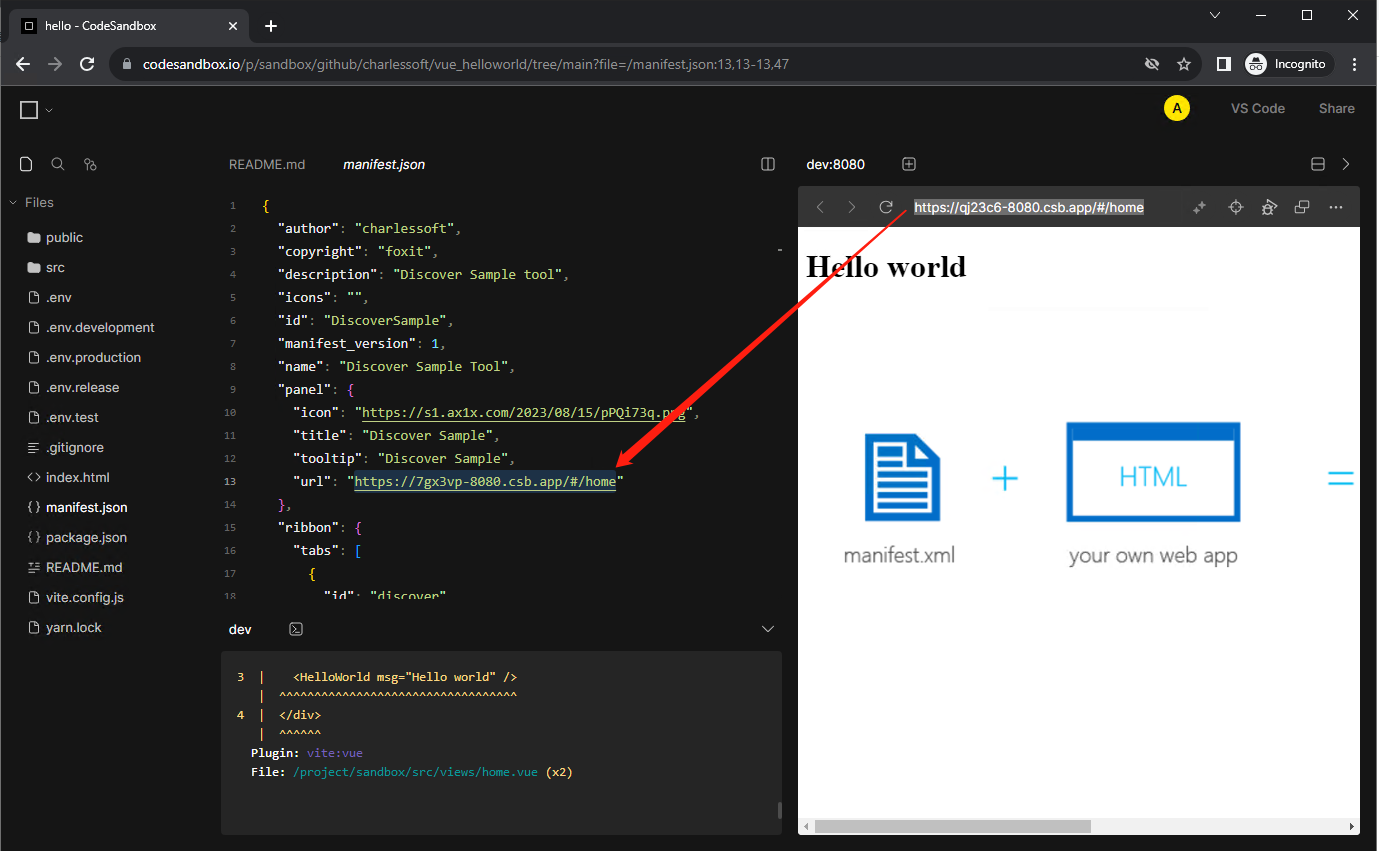
- In Codesandbox, double-click the manifest.json file in the left code directory.
- Copy the URL address of the preview interface, paste it into the URL field of the manifest.json, and save the changes.
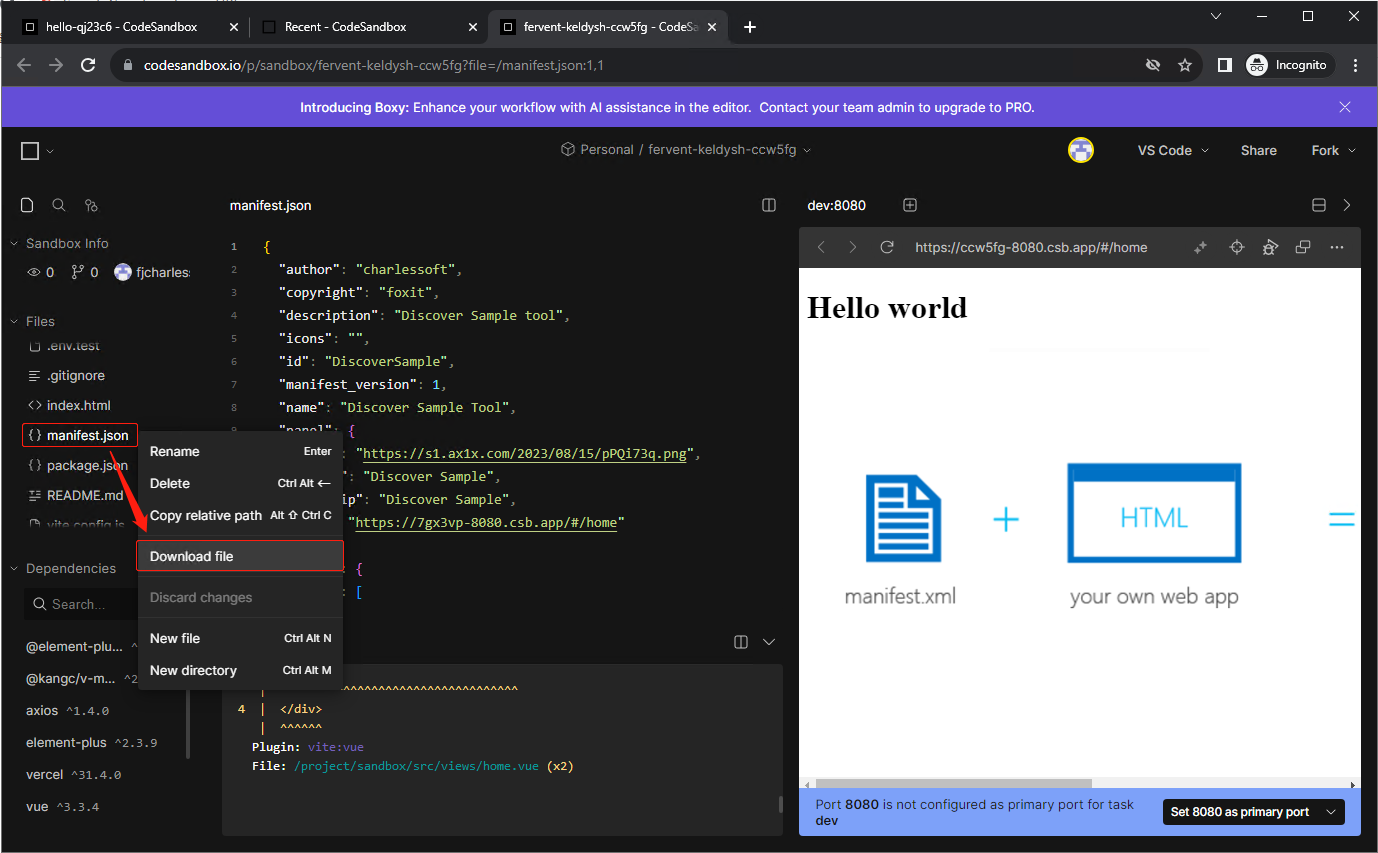
- Download the manifest.json
After downloading the manifest.json to your local machine, open the file with a text editor and check if the content in the manifest.json matches the URL in the preview interface.


3. Load the plug-in
Using Editor Cloud, you can easily load the manifest.json file to add plug-ins. Please follow these steps:
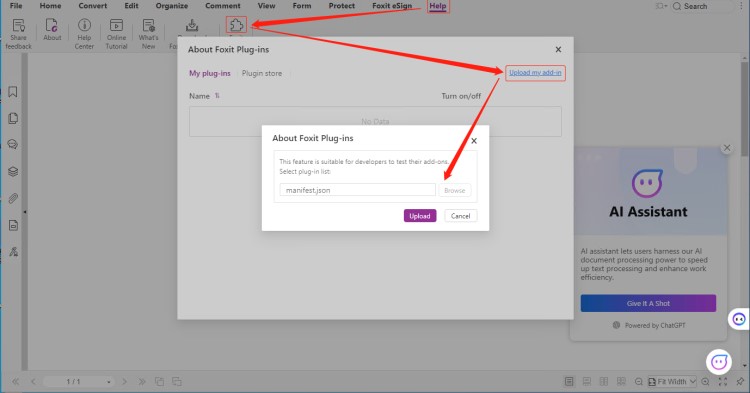
- Open Editor Cloud, then go to the Help menu.
- In the Help menu, select the Foxit plug-ins option.
- Next, click Upload my add-in, and then select the manifest.json file you want to upload.
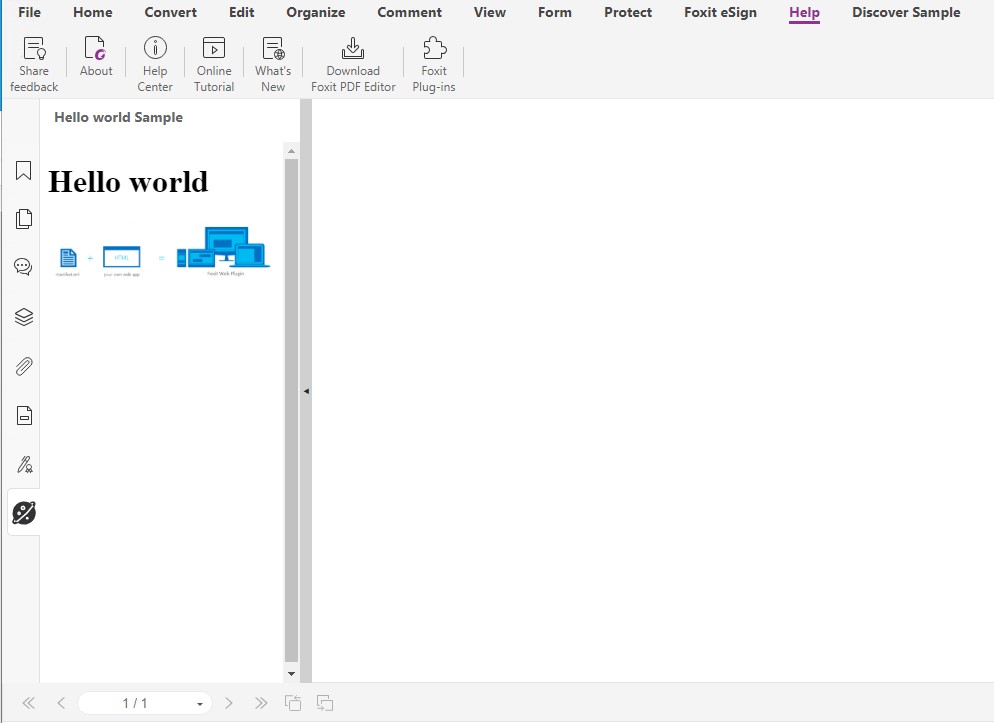
- After the upload is complete, you will see the newly added plug-in button in the left panel.
- Click the plug-in button to open the 'Hello World' plug-in dialog box.

The display effect is as follows:

Deploying the Service
After completing the plug-in development using Codesandbox, it is necessary to deploy the service to a third-party server since Codesandbox cannot keep the service running for a long time. Here, we recommend using Vercel.
Vercel is a free website hosting platform that can help you easily deploy your plug-in to the cloud. Refer to https://vercel.com/
1.Log in to Vercel
In the project template, we have already configured the Vercel command-line tool for users.
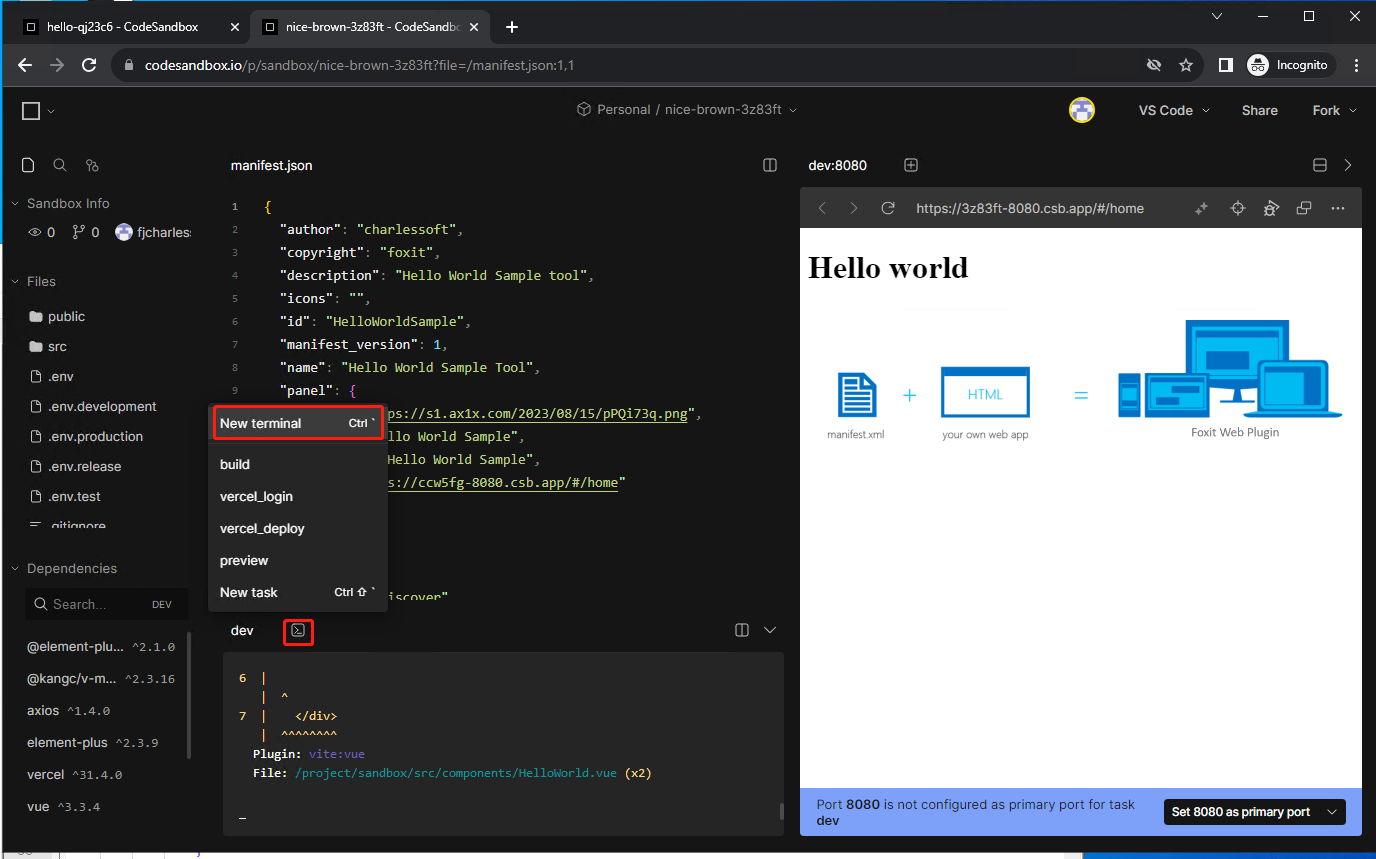
Users can start a new terminal by selecting "New Terminal". In the new terminal window, users only need to log in to Vercel to start using it.

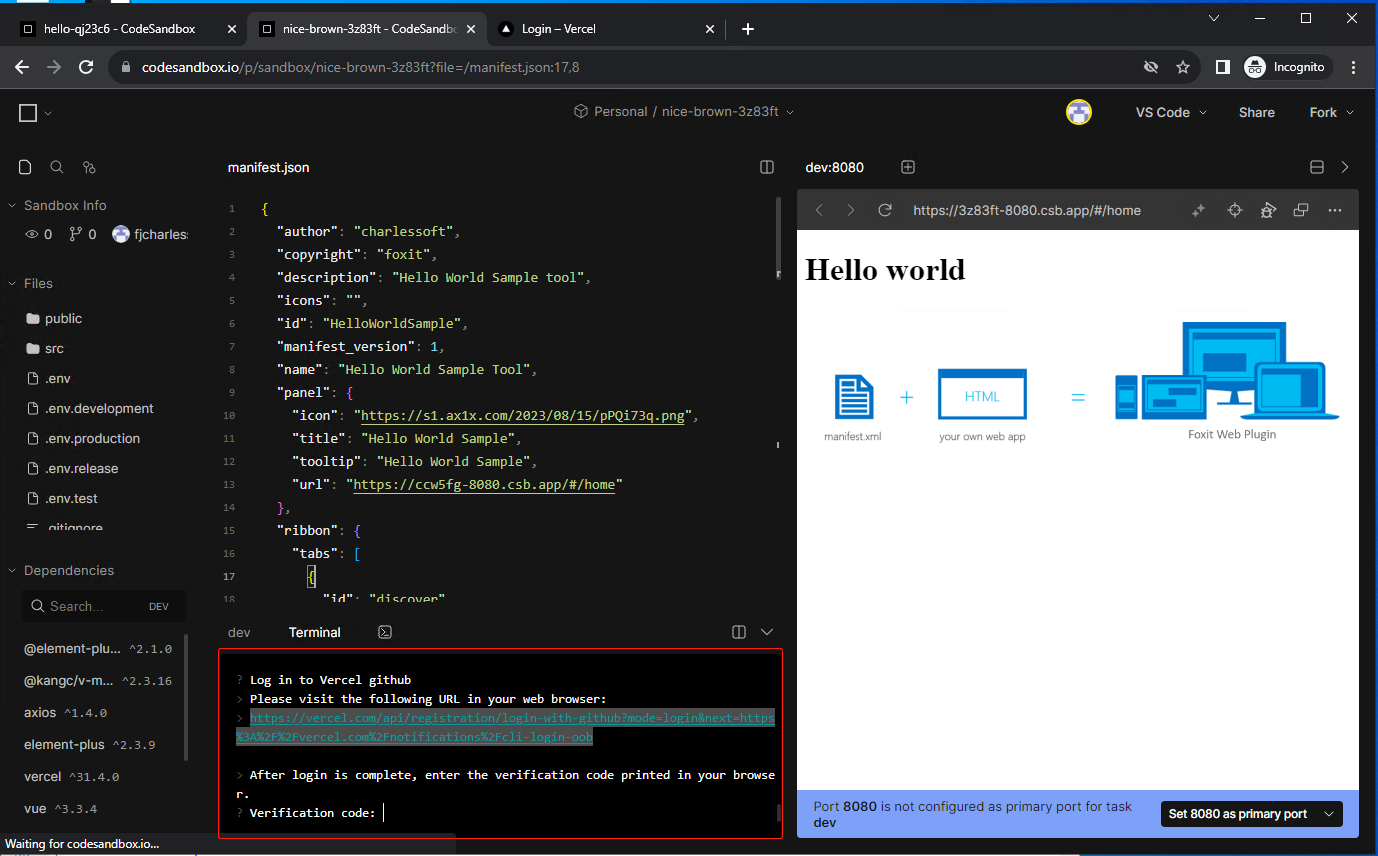
Enter `npm run vercel_login`
Vercel will prompt you to log in first. Vercel supports the following login methods:
- GitHub
- GitLab
- Bitbucket
- SAML Single Sign-On
In the demo, we choose the GitHub account and follow the prompts to log in.

2. Deploy the Service
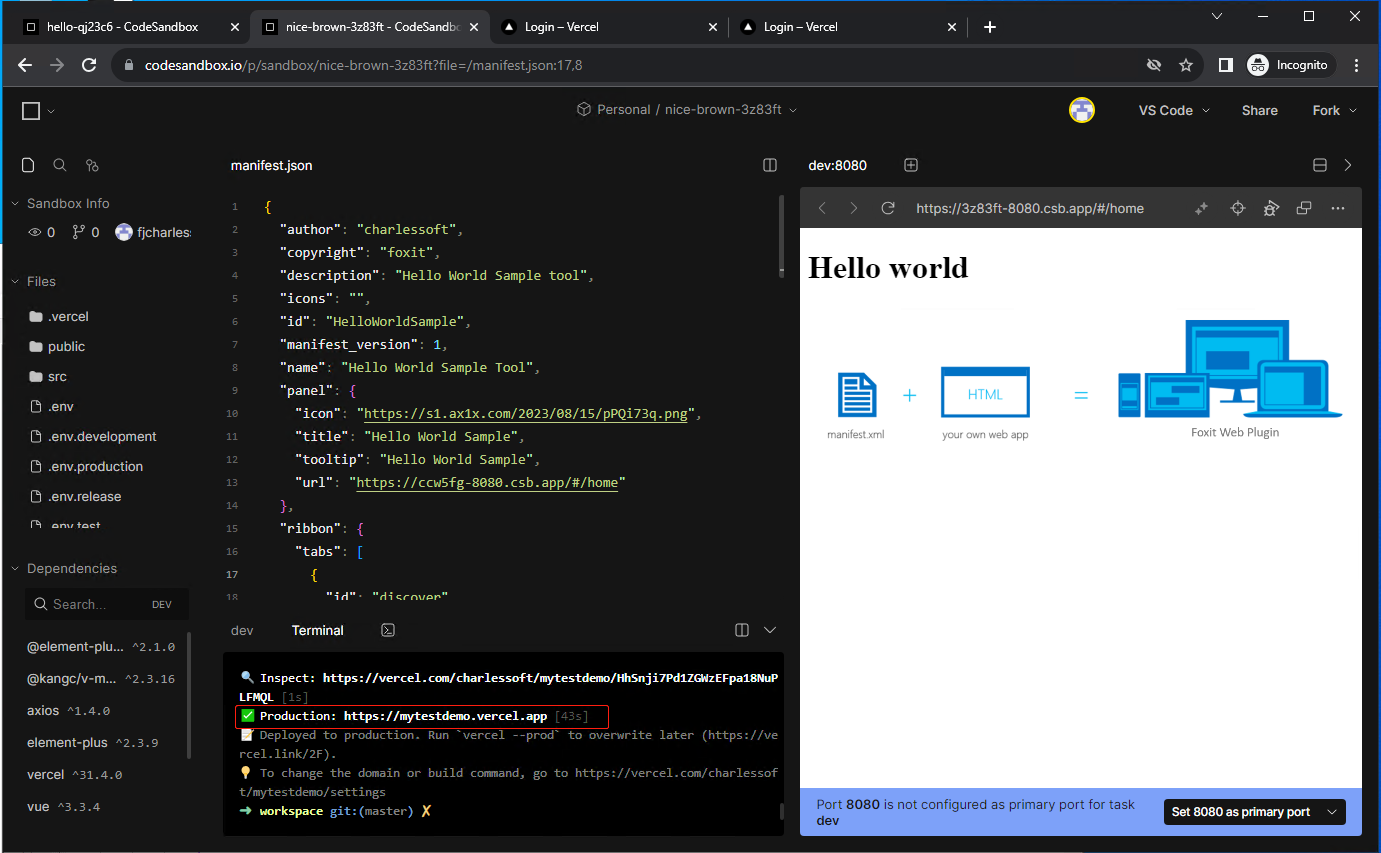
Once logged in, users can deploy the site by running the `npm run vercel_deploy` command.
Follow the prompts and create a Vercel site with the example "mytestdemo". After successful deployment, users will be able to access the site.

To allow Editor Cloud to load the plug-in, users need to modify the URL field in the manifest.json file to the site address just deployed after the deployment is successful.
This way, the plug-in can be loaded and used in Editor Cloud.

Conclusion
This article has shown us how to use the built-in Playground plug-in in Editor Cloud, as well as how to quickly develop and deploy complete plug-ins using Codesandbox and Vercel.
This method provides a convenient and efficient development experience for plug-in developers, making the creation and deployment of plug-ins much simpler.