How to use Playground developing Plug-in
Wei Su Published Jul 5, 2024 #Plug-in SDK#
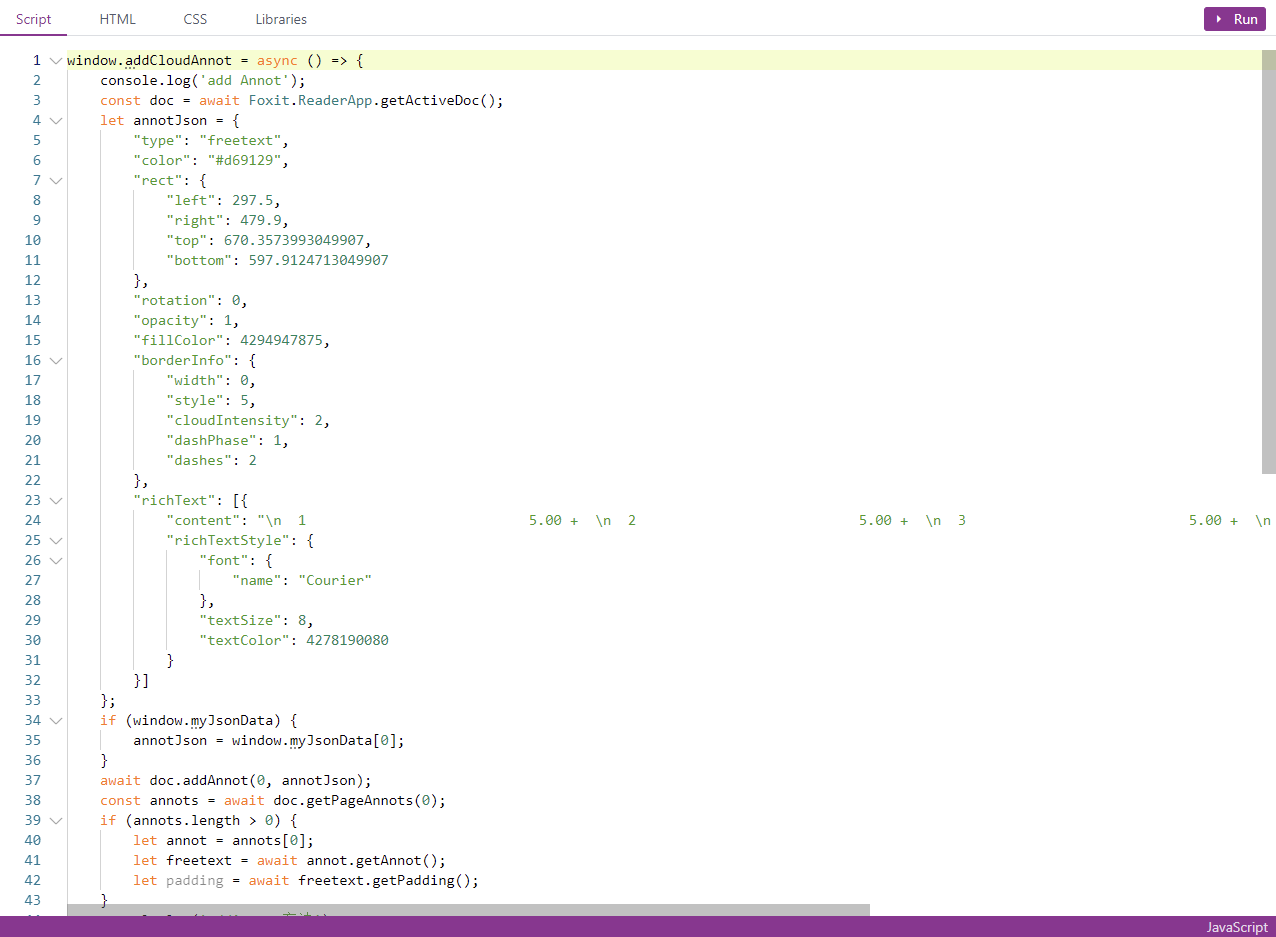
This article introduces how to use Playground to develop plugins, using addCloudAnnot as a demo, the first time the default code will be created, the default code is the demo code of addCloudAnnot
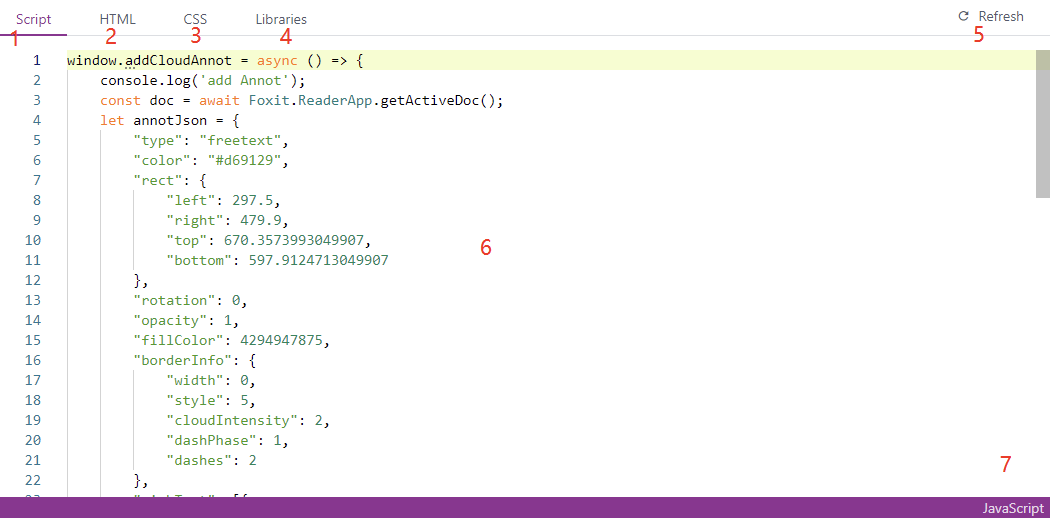
A brief introduction to each function of Playground

-
Script tab column: Write a plugin js logic, which can be a function strongly related to PDF, or a function that has nothing to do with PDF, such as adding a vue to develop some functions
-
HTML tab bar: Write a plugin HTML code. This part can be used, or you don’t need to write it, just judge whether you need it according to your own needs, this piece can be used in conjunction with the CSS bar
-
CSS tab column: write a plugin css code, if you need, you can add various css codes here, of course, you need to match your html writing, otherwise it will not have any effect (it is recommended that the css selector be unique, avoid Affected styles)
-
Libraries tab column: Write a js library that a plugin depends on, such as jQuery or normalize.css
-
Refresh: Refresh the current page
-
code: Write the code area of the current tab bar
-
text: Display the code format of the current code area
Notice
-
html, css, JavaScript must meet the basic grammar, if there is an error, please fix it yourself
-
All Libraries (including .css .js) must be found on com, please test it yoursel
-
When importing Libraries, you need to import them in the following way, otherwise it will not take effect, only css and js files are supported
-
css
-
[email protected]/dist/styles/iview.css Css under a specific version of a library uses @ to keep up with the version number
-
[email protected] A specific version of a library use @ to keep up with the version number
-
https://unpkg.com/[email protected]/dayjs.min.jsA library that can be found directly at unpkg.com
-
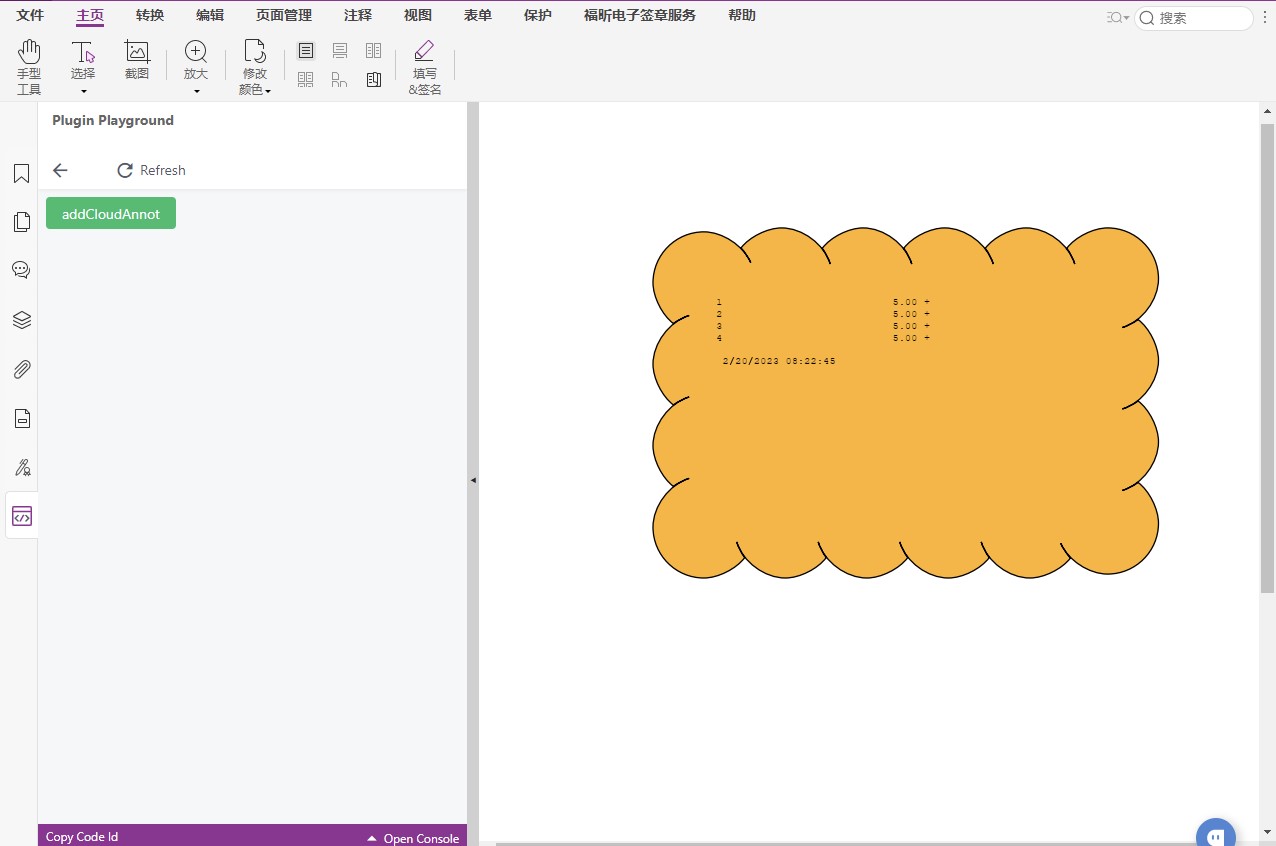
Add CloudAnnot code sample diagram


Other functions
If you want to have some prompts and pop-up functions, the program also provides a simple global method for you to use, currently supports the following:
- Message Global Tips
- Modal dialog box
- Notice notification reminder
- clipboard Click the button to copy the specified text
- dayjsDate Time Library
Instructions:
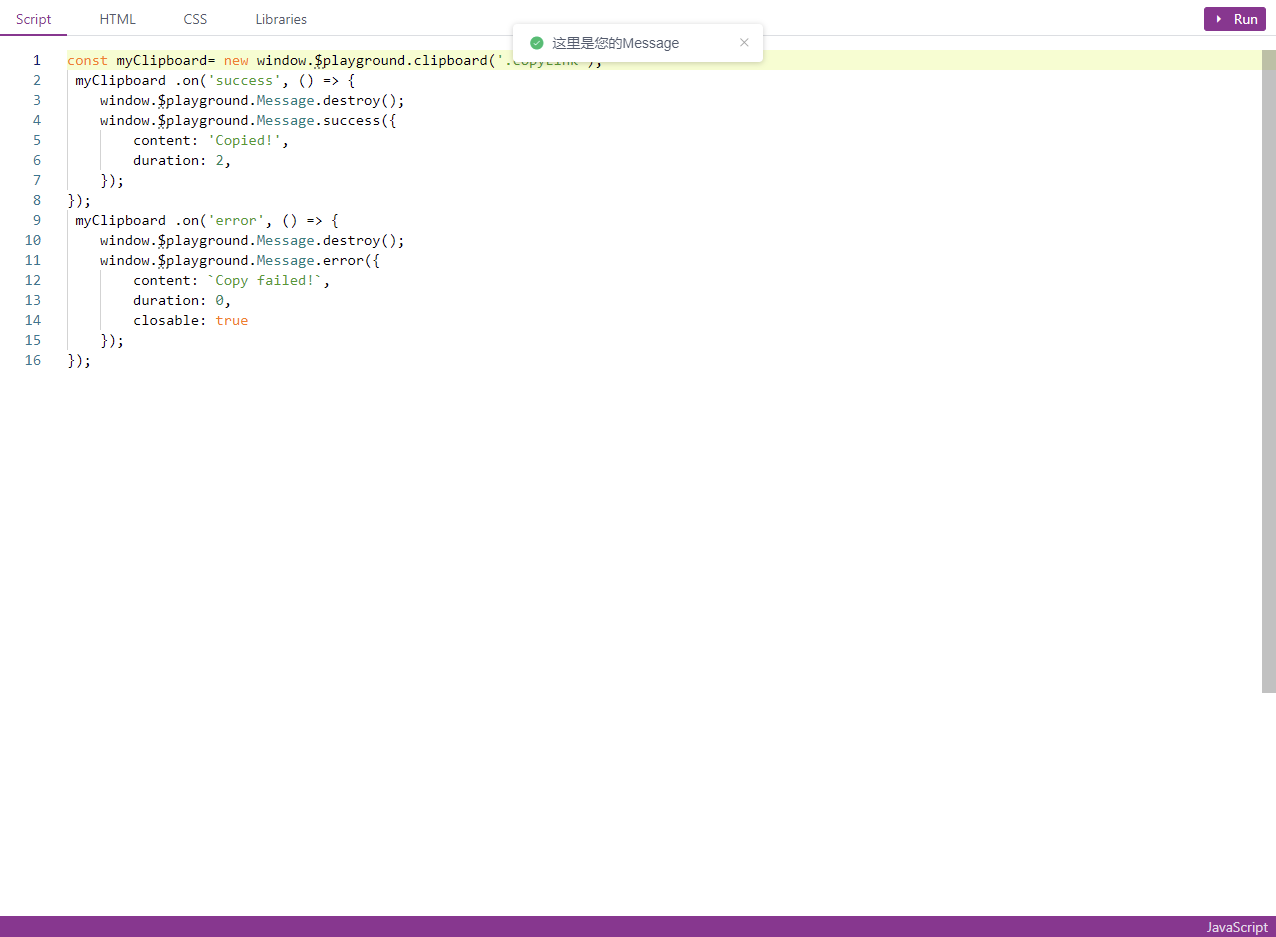
Message Specific document parameters refer to this link
window.$playground.Message.success({
content: 'This is your Message',
duration: 0,
closable: true
});

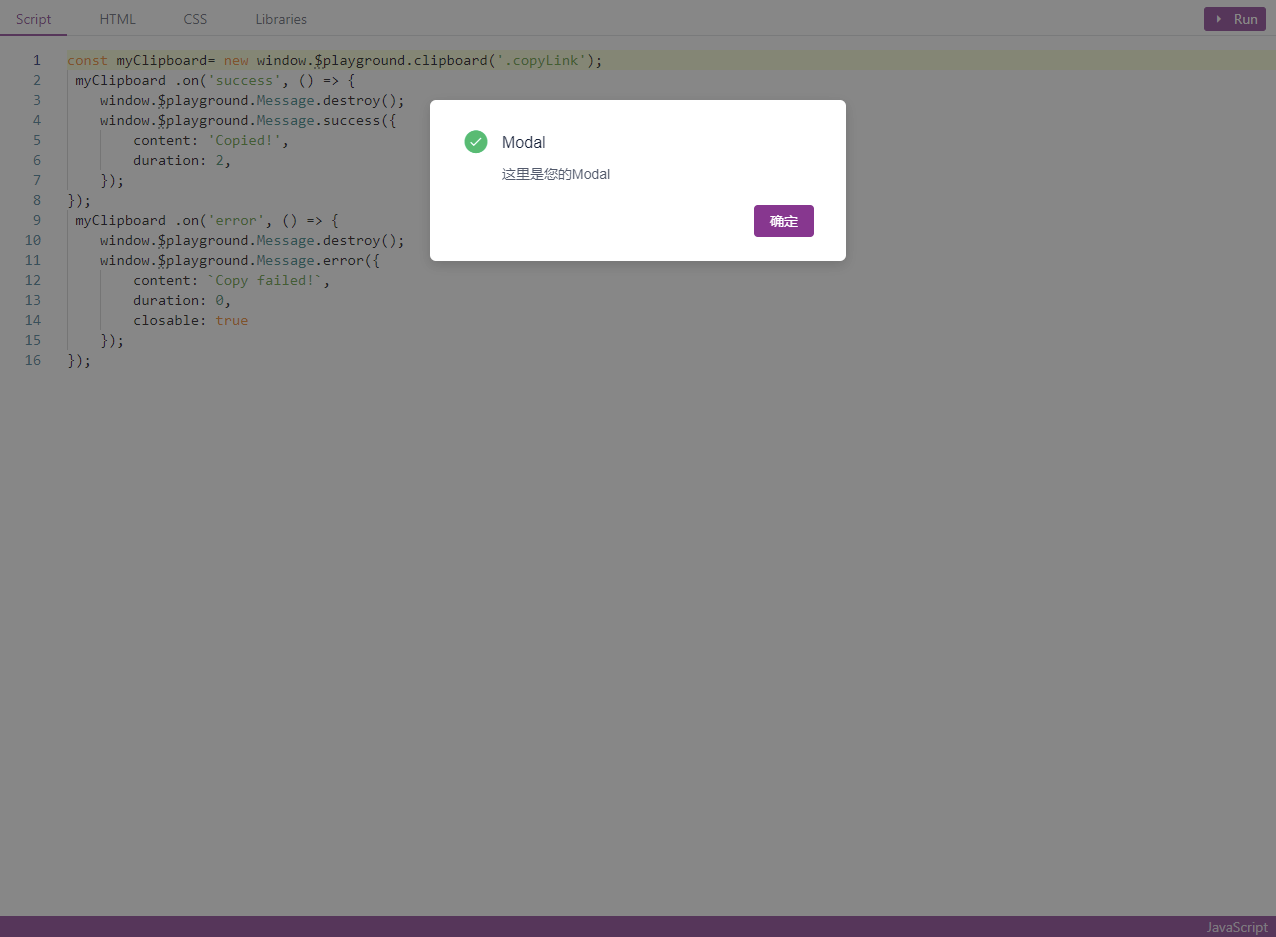
Modal dialog box Specific document parameters refer to this link
window.$playground.Modal.success({
title: 'Modal',
content: `This is your Modal`
});

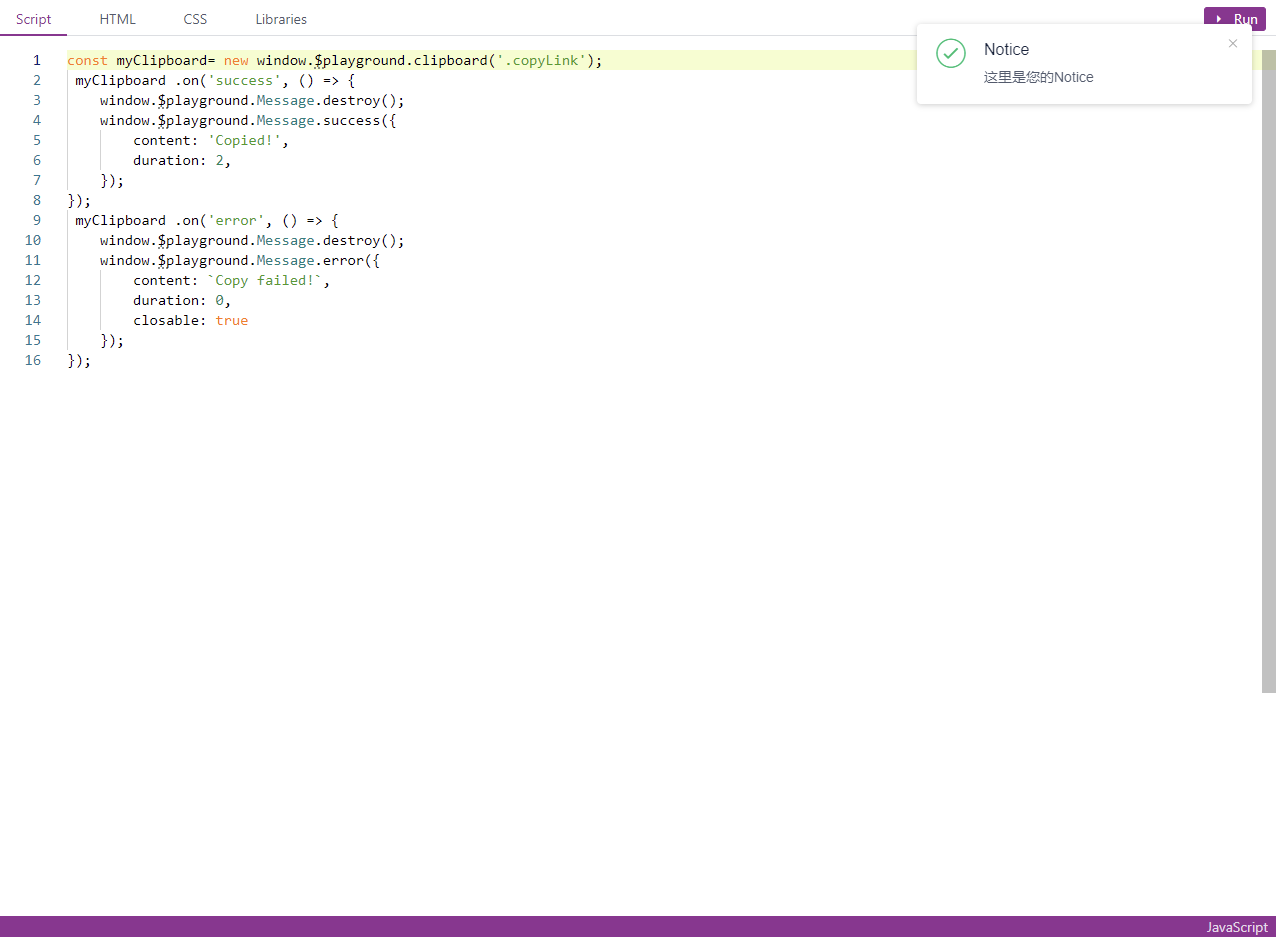
Notice notification reminder Specific document parameters refer to this link
window.$playground.Notice.success({
title: 'Notice',
desc: `This is your Notice`,
duration: 0
})

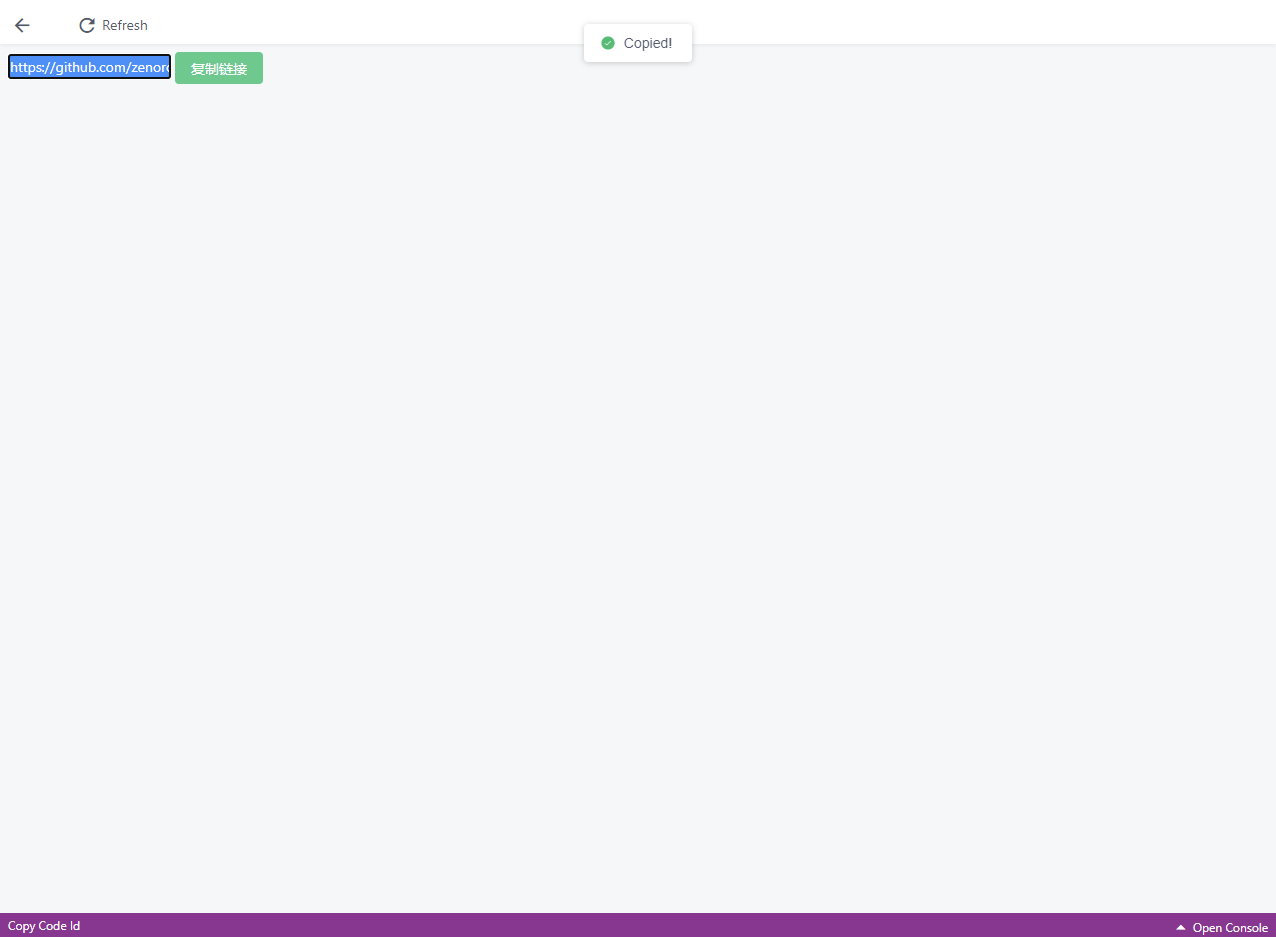
Clipboard Click the button to copy the specified text Specific document parameters refer to this link
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git" />
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo"></button>
const myClipboard = new window.$playground.clipboard('.btn');
myClipboard .on('success', () => {
// ...
});
myClipboard .on('error', () => {
// ...
});

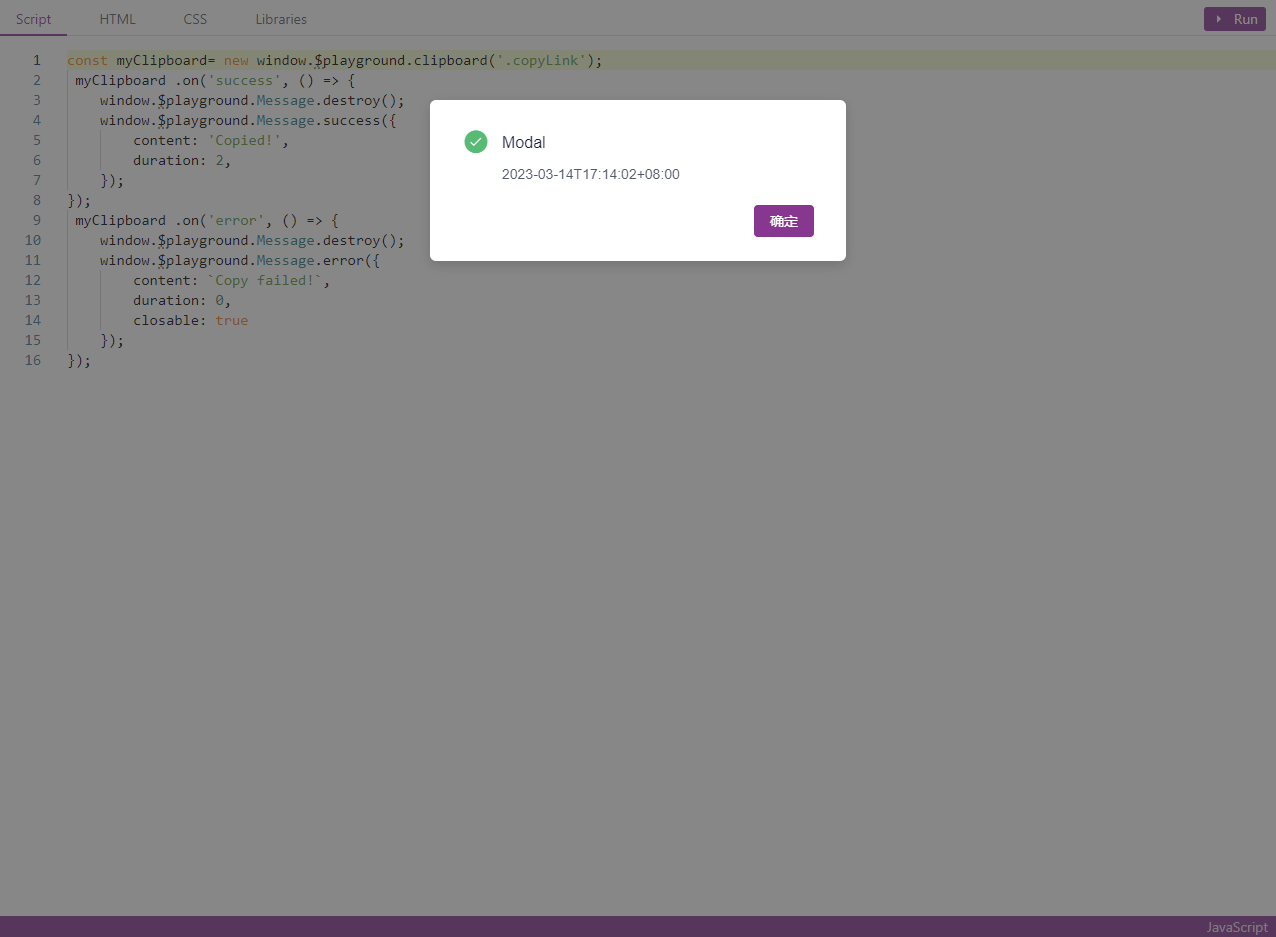
dayjsdate time library Specific document parameters refer to this link
window.$playground.Modal.success({
title: 'Modal',
content: window.$playground.dayjs().format()
});


Support the independent window of the code editor, after editing the code, click the Refresh button to take effect.