Using Foxit Plug-in SDK in 5 minutes
Weiming Yu Published Jul 5, 2024 #Plug-In SDK##5min-project#
Quickstarts
The following steps show you what to read first, what tools to install, and recommended tutorials to complete.
Prerequisites
-
Node.js > v14.0.0
-
npm > v6.14.12
-
makecert >= v1.4.3
-
Plug-in SDK for Editor Cloud address:
-
Editor Cloud address:
-
Plug-in SDK for Editor Cloud APIs Reference:
-
A code editor of your choice
Node.js
node.js is a JavaScript runtime you will need to develop modern Office Add-ins. Install Node.js by . Follow the installation instructions for your operating system.
NPM
npm install npm -g
mkcert
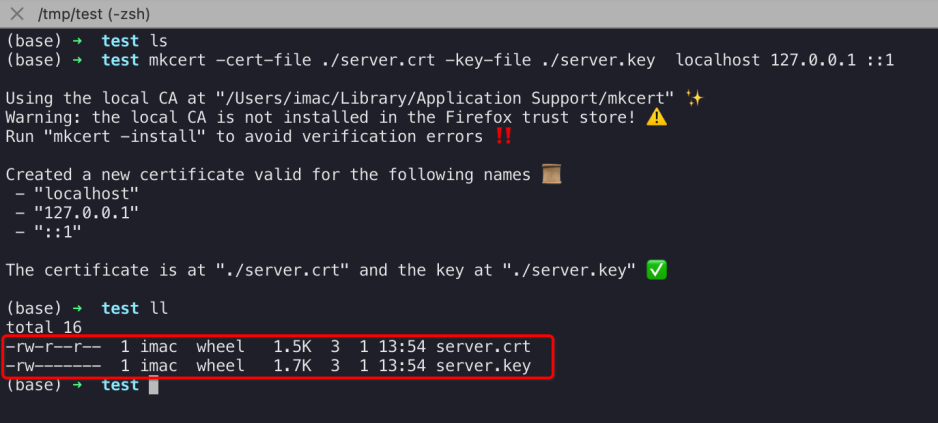
mkcert is a simple tool for making locally-trusted development certificates. It requires no configuration. Install mkcert by . Execute the following command and mkcert will generate the certificate and secret key. mkcert -cert-file ./server.crt -key-file ./server.key localhost 127.0.0.1 ::1

Create the add-in project
Step 1: Install tools and create your first add-in
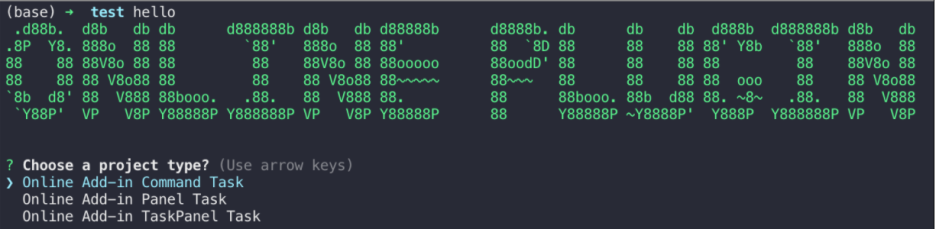
npm install onlineplugin_helloa -g (template name) The plugin tool command provides three task templates.
-
Online Add-in Command Task
-
Online Add-in Panel Task
-
Online Add-in TaskPanel Task

hello(template command name)
When prompted, provide the following information to create your add-in project.
-
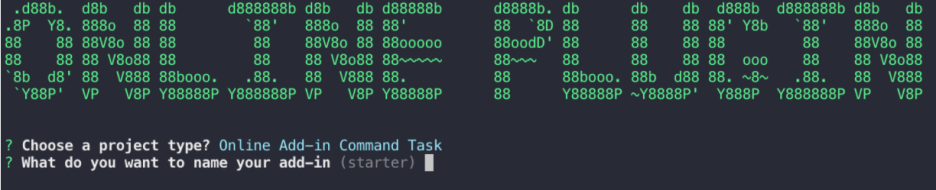
Choose a project type:
Online Add-in Command Task -
What do you want to name your add-in: starter

Step 2: Create the add-in project, Default project name is the starter

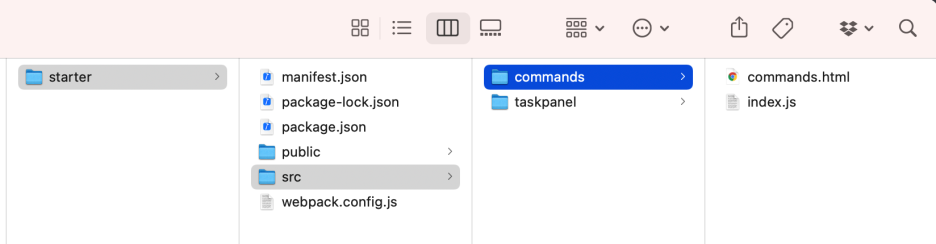
When the installation is complete, you can see the directory structure of the project.

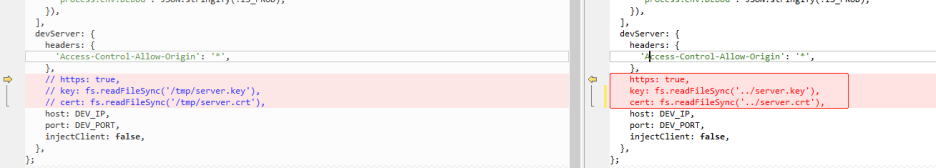
Step 3: Config web.config.js.
Navigate to the root folder of the project. You need to configure the web.config.js file and fill in the correct certificate path.

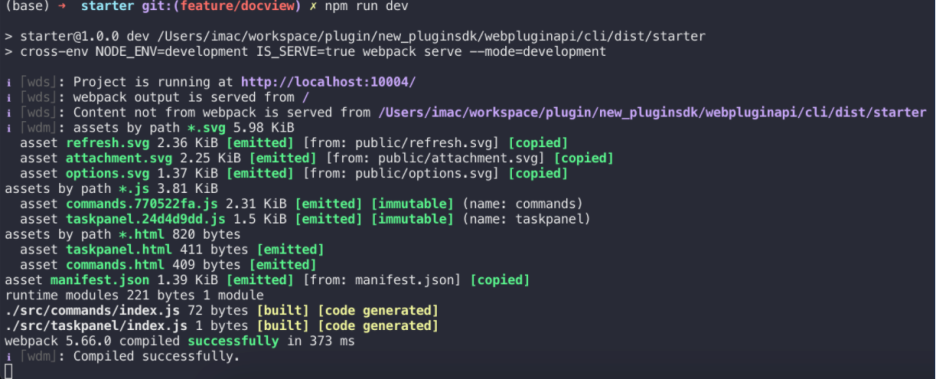
Step 4: Try it out
cd starter npm install npm run dev the web application run successfully.

Step 5: deploy plug-in
The project was generated using the command line tool, it contains manifest.xml, you need to download it from the following address: https://localhost:10004/manifest.json Enter the Editor Cloud address in the browser and open a PDF document, you need to upload manifest.xml to Editor Cloud's plugin store.
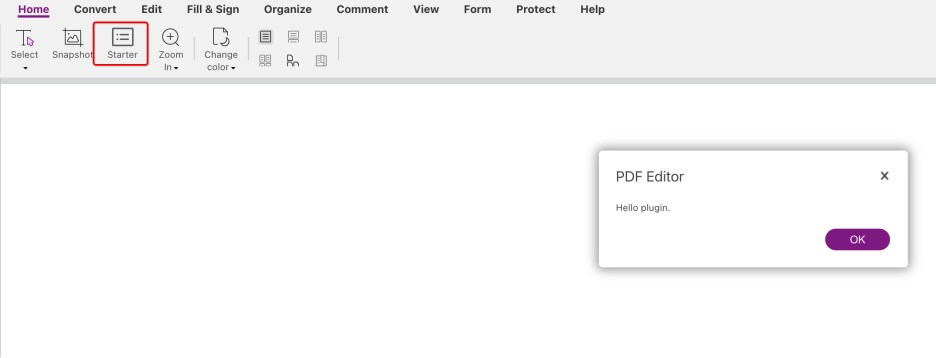
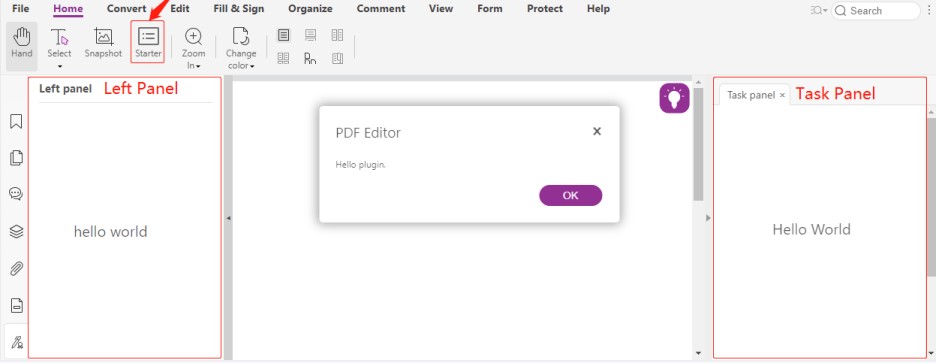
if upload manifest.xml successfully, You can click the Home tab to see the Starter button, and click the button to pop up a dialog box.